Создаём сайт на Django, используя хорошие практики. Часть 1: создаём проект
Я начинаю серию статей, посвященных разработке сайтов на Django. Информация для этих статей получена из собственного опыта (полтора года коммерческой разработки на Django, несколько мелких фриланс-проектов, часть проекта pythonworld.ru написана на Django).
Django — веб-фреймворк для создания сайтов, написанный на языке Python. Язык и является одним из основных его преимуществ, так как обеспечивает быстрое написание кода. Также Django имеет "батарейки в комплекте", что означает, что для многих распространённых задач уже есть написанная библиотека. На текущий момент Django считается основным фреймворком Python для разработки веб-сайтов и веб-сервисов.
Мы будем создавать сервис, который выгружает фриланс-проекты, фильтрует из них те, которые может выполнить Python-программист, а затем показывает пользователям.
У сайта fl.ru есть RSS-ленты (с точки зрения программиста, это XML-файлы, в которых содержится информация о новых проектах). Посему данные будем брать оттуда (впоследствие мы подключим и другие источники данных).
- Linux-based система (Ubuntu 19.10 - прекрасный выбор)
- Python 3.7 (на Ubuntu 19.10 стоит изначально, на более ранние версии необходимо ставить отдельно
- PostgreSQL
Ставим зависимости (PostgreSQL), и создаём директорию для проекта:
sudo apt-get install postgresql-11 mkdir freelance_python cd freelance_python/
Создаём и активируем виртуальное окружение (изолированное окружение среды Python, которое позволяет нам использовать определенные, не зависящие от системы, версии приложений):
sudo apt-get install python3-venv python3.7 -m venv myvenv source myvenv/bin/activate
Далее предполагается, что все команды выполняются в активированном на предыдущем шаге виртуальном окружении.
Создаём проект. Поскольку мы хотим придерживаться хороших практик, будем пользоваться не стандартной командой django-admin startproject, а создадим проект с помощью шаблона cookiecutter, в котором уже настроены наиболее часто используемые фишки.
pip install cookiecutter cookiecutter https://github.com/pydanny/cookiecutter-django
При создании проекта необходимо ответить на несколько вопросов
project_name [My Awesome Project]: Python Freelance Projects Scanner project_slug [python_freelance_projects_scanner]: freelance_python description [Behold My Awesome Project!]: Python freelance projects scanner, built for pythonworld.ru author_name [Daniel Roy Greenfeld]: Dmitriy Musin domain_name [example.com]: freelance.pythonworld.ru email [dmitriy-musin@example.com]: me@pythonworld.ru version [0.1.0]: Select open_source_license: 1 - MIT 2 - BSD 3 - GPLv3 4 - Apache Software License 2.0 5 - Not open source Choose from 1, 2, 3, 4, 5 (1, 2, 3, 4, 5) [1]: 3 timezone [UTC]: UTC+3 windows [n]: use_pycharm [n]: y use_docker [n]: Select postgresql_version: 1 - 11.3 2 - 10.8 3 - 9.6 4 - 9.5 5 - 9.4 Choose from 1, 2, 3, 4, 5 (1, 2, 3, 4, 5) [1]: 1 Select js_task_runner: 1 - None 2 - Gulp Choose from 1, 2 (1, 2) [1]: Select cloud_provider: 1 - AWS 2 - GCP 3 - None Choose from 1, 2, 3 (1, 2, 3) [1]: 3 custom_bootstrap_compilation [n]: use_compressor [n]: use_celery [n]: use_mailhog [n]: use_sentry [n]: use_whitenoise [n]: y use_heroku [n]: use_travisci [n]: y keep_local_envs_in_vcs [y]: n debug [n]: [WARNING]: You chose not to use a cloud provider, media files won't be served in production. [SUCCESS]: Project initialized, keep up the good work!
Хорошей практикой является использование системы контроля версий. Такая система позволяет работать над проектом нескольким людям; автоматически делает копии всех предыдущих версий кода, и вы всегда можете к ним вернуться, если что-то пошло не так.
Мы будем использовать git и новый репозиторий на github.com.
$ git init Initialized empty Git repository in /home/d/PycharmProjects/freelance_python/freelance_python/.git/ $ git config --global user.email "me@pythonworld.ru" $ git config --global user.name "Musin Dmitriy" $ git remote add origin https://github.com/musindmitriy/freelance_python.git # Это репозиторий на github.com, созданный вручную $ git add . $ git commit -m "Initial commit" [master (root-commit) 82ffd0c] Initial commit 118 files changed, 4313 insertions(+) ... $ git push -u origin master ... Ввод логина-пароля от github ...
Теперь копия нашего кода доступна на странице нашего github-репозитория.
Установим локальные зависимости
pip install -r requirements/local.txt
Создаём базу данных в PostgreSQL
sudo -u postgres psql
CREATE USER myprojectuser WITH PASSWORD 'difficultpassword'; CREATE DATABASE myproject OWNER myprojectuser; \q
Теперь применим миграции
export DATABASE_URL="postgres://myprojectuser:difficultpassword@localhost/myproject" ./manage.py migrate
Дело в том, что все настройки, связанные с безопасностью, при создании проекта через cookiecutter хранятся не в файле settings.py, а в переменных окружения. Это более безопасно, но менее удобно. Каждый раз при перезапуске компьютера необходимо будет экспортировать все переменные окружения.
Есть способ хранения всех относящихся к проекту переменных окружения в специальном .env файле. Создадим в корне проекта файл под названием .env и содержимым
DATABASE_URL="postgres://myprojectuser:difficultpassword@localhost/myproject"
Теперь достаточно сделать
export DJANGO_READ_DOT_ENV_FILE=true ./manage.py migrate
Далее я предполагаю, что каждый раз после активации виртуального окружения вы делаете export DJANGO_READ_DOT_ENV_FILE=true.
Запустим сервер:
./manage.py runserver
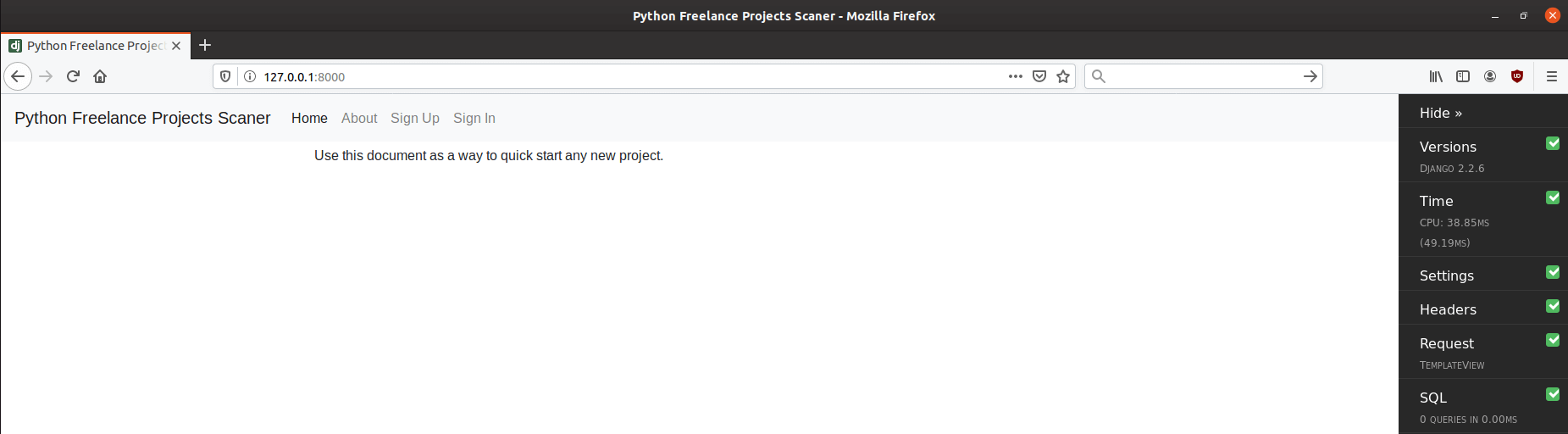
Заходим на 127.0.0.1:8000

Как видим, вместо стандартной django-страницы "It works!" cookiecutter предлагает страницу со ссылками на страницы авторизации и регистрации через django-allauth, а также автоматически подключен django-debug-toolbar, показывающий, сколько происходит запросов к различным компонентам и сколько времени они занимают.
Теперь у нас есть начальный django-проект. В следующей части мы напишем обработчик новых проектов с fl.ru для нашего проекта.


 LETPY.COM
LETPY.COM